Portal Web para la red de dinamización de un nuevo sistema de apoyo para la accesibilidad, usabilidad y e-inclusión de las personas con diversidad funcional.
Dentro de los objetivos del proyecto también fue necesario integrar en la plataforma In-TIC un sistema de control de ratón mediante el movimiento de cabeza. Para ello se analizarán distintas soluciones existentes, tanto comerciales como gratuitas.
Gratuitas


 La aplicación debe filtrar de la imágen el color deseado y después busca los círculos existentes en ella especificándosele el tamaño máximo y mínimo.
Al encontrar el círculo, se guardan las coordenadas del centro y se les aplica un reescalado para situar el puntero en el punto adecuado de la pantalla.
Esta solución se ha desechado debido a dos puntos:
La aplicación debe filtrar de la imágen el color deseado y después busca los círculos existentes en ella especificándosele el tamaño máximo y mínimo.
Al encontrar el círculo, se guardan las coordenadas del centro y se les aplica un reescalado para situar el puntero en el punto adecuado de la pantalla.
Esta solución se ha desechado debido a dos puntos:



 En esta solución enfocamos la webcam hacia la cara del usuario, el cual en la versión final tendrá colocadas unas gafas a modo de soporte de un led infrarrojo.
La aplicación binariza la imagen, filtra el posible ruido y busca una elipse en la zona resultante después de haber realizado el filtrado.
Al encontrar la elipse determinamos su punto medio y ése es el punto con el que trabajamos.
Detectado el punto aplicamos un reescalado dinámico para que se pueda trabajar a cualquier resolución con la aplicación y trasladamos el puntero a esa coordenada obtenida.
Actualmente, estamos trabajando aplicando ciertos parámetros para que el puntero sea funcional teniendo en cuenta los movimientos involuntarios, parando la aplicación cuando se produzcan grandes acciones bruscas o pequeñas y continuas.
En esta solución enfocamos la webcam hacia la cara del usuario, el cual en la versión final tendrá colocadas unas gafas a modo de soporte de un led infrarrojo.
La aplicación binariza la imagen, filtra el posible ruido y busca una elipse en la zona resultante después de haber realizado el filtrado.
Al encontrar la elipse determinamos su punto medio y ése es el punto con el que trabajamos.
Detectado el punto aplicamos un reescalado dinámico para que se pueda trabajar a cualquier resolución con la aplicación y trasladamos el puntero a esa coordenada obtenida.
Actualmente, estamos trabajando aplicando ciertos parámetros para que el puntero sea funcional teniendo en cuenta los movimientos involuntarios, parando la aplicación cuando se produzcan grandes acciones bruscas o pequeñas y continuas.

- Hev-Dec
- Rovira y
- Lugo
- Tracker
- Usa libre
- B y J
Desarrollo del proyecto: Control del ratón mediante movimientos de cabeza
- Índice del contenido
Objetivo Desarrollo de la aplicación Movimiento de ratón mediante detección de cara Movimiento de ratón mediante seguimiento de un punto de color Movimiento de ratón mediante seguimiento de luz infrarrojaObjetivo
El objetivo del proyecto es conseguir realizar el movimiento del ratón usando para ello una webcam de bajo coste que captura los movimientos de la cabeza sin tener que recurrir a usar las manos. Su finalidad consiste en la integración con la aplicación In-TIC para ofrecer una alternativa a personas con movilidad reducida. La funcionalidad del botón izquierdo del ratón se añadirá con software externo.
Desarrollo de la aplicación
La aplicación es desarrollada en C++ usando Dev-C++ 4.9.9.2 y basándose en la librería de código abierto de visión artificial OpenCV 1.0. Con una webcam dirigida hacia el usuario la aplicación es capaz de conocer la posición de la cara con respecto en todo momento al encuadre de la imágen y detectar los movimientos del usuario. La manera de enfocar el problema se ha variado en tres ocasiones.Movimiento de ratón mediante la detección de cara
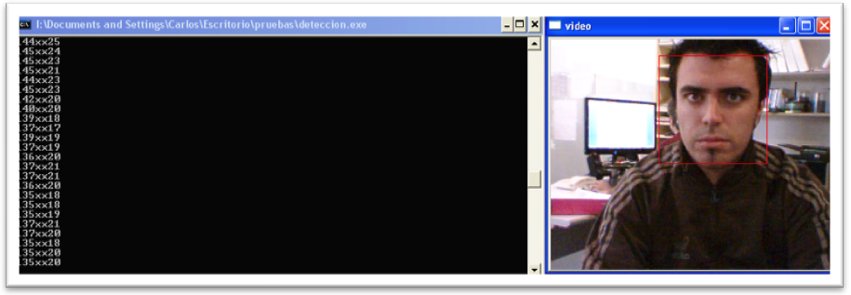
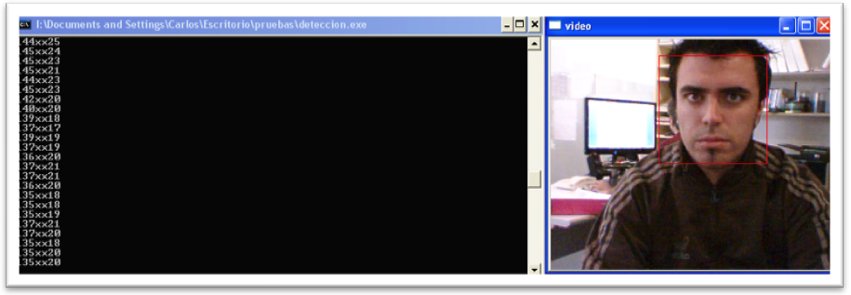
La aplicación usa un algoritmo de la librería OpenCV para la detección de caras con el que encerramos la cara del usuario dentro de un rectángulo en cada fotograma. Al conseguir ese rectángulo después seguimos las coordenadas de sus puntos para realizar el movimiento del ratón. El movimiento del ratón se consigue observando las coordenadas del rectángulo y comparándolas con un área que delimitemos nosotros. El puntero del ratón se mueve mediante un bucle mientras el rectángulo está fuera del área antes descrita. Este enfoque no es válido debido a que el algoritmo necesita que la cara se vea de forma frontal y si en el movimiento la cara se gira, el algoritmo no detecta la cara y ya no podríamos formar el rectángulo con el que tomar de referencia para mover el ratón.
Movimiento de ratón mediante seguimiento de un punto de color
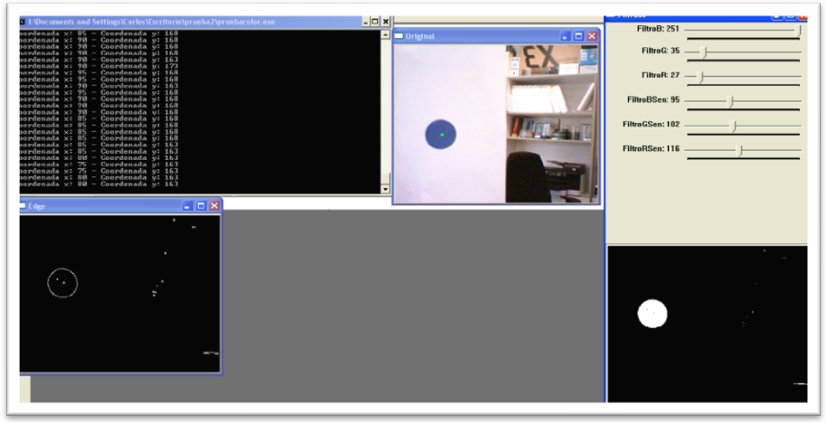
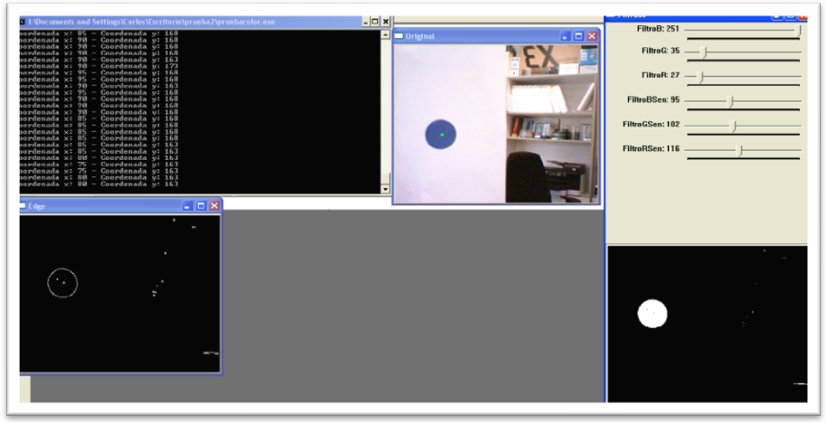
La aplicación se apoya en la transformada de Hough para detectar un círculo que situaremos en la frente del individuo. Éste punto es de un color lo más puro posible y muy distinto al color de la cara. En éste caso hemos elegido un color azul. La aplicación debe filtrar de la imágen el color deseado y después busca los círculos existentes en ella especificándosele el tamaño máximo y mínimo.
Al encontrar el círculo, se guardan las coordenadas del centro y se les aplica un reescalado para situar el puntero en el punto adecuado de la pantalla.
Esta solución se ha desechado debido a dos puntos:
La aplicación debe filtrar de la imágen el color deseado y después busca los círculos existentes en ella especificándosele el tamaño máximo y mínimo.
Al encontrar el círculo, se guardan las coordenadas del centro y se les aplica un reescalado para situar el puntero en el punto adecuado de la pantalla.
Esta solución se ha desechado debido a dos puntos:
- Cualquier variación de luz hace cambiar el color y como resultado la aplicación filtra un color no deseado anulando el círculo que el usuario se coloca.
- La aplicación necesita un tamaño de círculo demasiado grande como para que el usuario se sienta cómodo y además, al ser demasiado grande, impide que sea precisa. La aplicación necesita un tamaño de círculo demasiado grande como para que el usuario se sienta cómodo y además, al ser demasiado grande, impide que sea precisa.

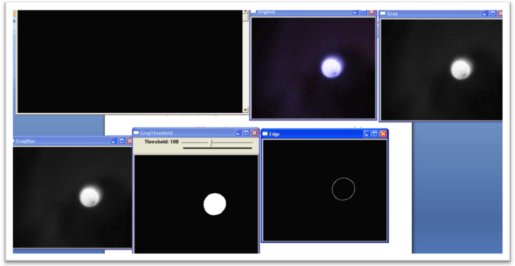
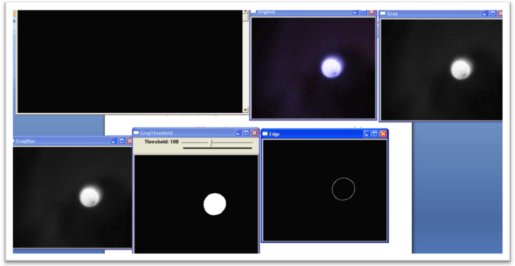
Movimiento de ratón mediante seguimiento de luz infrarroja
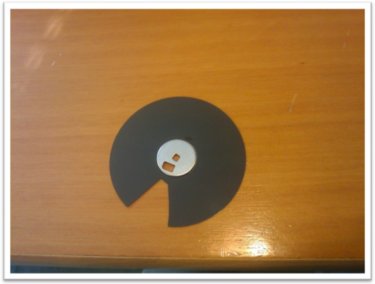
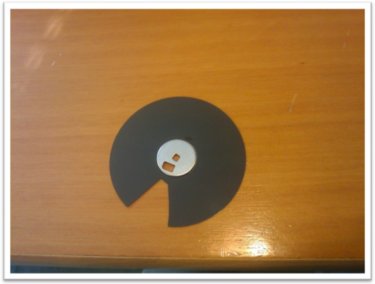
En este caso usamos leds infrarrojos y modificamos la cámara retirándole el filtro infrarrojo y sustituyéndolo por un filtro obtenido de un diskette.

 En esta solución enfocamos la webcam hacia la cara del usuario, el cual en la versión final tendrá colocadas unas gafas a modo de soporte de un led infrarrojo.
La aplicación binariza la imagen, filtra el posible ruido y busca una elipse en la zona resultante después de haber realizado el filtrado.
Al encontrar la elipse determinamos su punto medio y ése es el punto con el que trabajamos.
Detectado el punto aplicamos un reescalado dinámico para que se pueda trabajar a cualquier resolución con la aplicación y trasladamos el puntero a esa coordenada obtenida.
Actualmente, estamos trabajando aplicando ciertos parámetros para que el puntero sea funcional teniendo en cuenta los movimientos involuntarios, parando la aplicación cuando se produzcan grandes acciones bruscas o pequeñas y continuas.
En esta solución enfocamos la webcam hacia la cara del usuario, el cual en la versión final tendrá colocadas unas gafas a modo de soporte de un led infrarrojo.
La aplicación binariza la imagen, filtra el posible ruido y busca una elipse en la zona resultante después de haber realizado el filtrado.
Al encontrar la elipse determinamos su punto medio y ése es el punto con el que trabajamos.
Detectado el punto aplicamos un reescalado dinámico para que se pueda trabajar a cualquier resolución con la aplicación y trasladamos el puntero a esa coordenada obtenida.
Actualmente, estamos trabajando aplicando ciertos parámetros para que el puntero sea funcional teniendo en cuenta los movimientos involuntarios, parando la aplicación cuando se produzcan grandes acciones bruscas o pequeñas y continuas.